
|
главная фотогалерея о проекте e-mail |
| articles |
||
|
Лава и Вулкан Великобритания Милый Милан Записки путешественника альтернативные пути выхода из финансового кризиса в мире бурундуков Индия. Агра все статьи→ |
||
| photo | ||

фотогалерея→ |
||
| oneliner | ||
|
Геннадий:
Приветствуем ! Дебетовая карта: Бесплатно — выпуск и обслуживание. Бесплатно — доставка карты. Бесплатно — платежи и переводы в банкинге. Кешбэк рублями до 50% за покупки у партнеров. С Александр: Приветствуем ! Дебетовая карта: Бесплатно — выпуск и обслуживание. Бесплатно — доставка карты. Бесплатно — платежи и переводы в банкинге. Кешбэк рублями до 50% за покупки у партнеров. С Vlad: Слушаю Радиохэд, вспоминаю... Кто-нибудь еще помнит то чувство, когда тебе заходит новый альбом? Vlad: 2normal: web4, ,будет самый раз! keywords: keywordsLet me demonstrate to you how you can get guaranteed thousands of clicks to your website without SEO and without Pay Per Click. You will start getting keyword targeted traffic in lgess than 4 keywords: keywordsLet me demonstrate to you how you can get guaranteed thousands of clicks to your website without SEO and without Pay Per Click. You will start getting keyword targeted traffic in lgess than 4 keywords: keywordsI am not offering you SEO, nor PPC. This is something completely different. Just send us keywords of your interest and your website banner instantly appears number one on Google and Bing seg Riannlom: Как списать долги и решить проблемы с банкротством? Если вы столкнулись с тяжёлой денежной ситуацией и больше нечем платить кредит, важно знать, что существуют легальные методы решения этой пробл Riannlom: Драгон Мани – это популярное онлайн-казино, которое привлекает игроков благодаря удобному интерфейсу, огромному выбору игр и заманчивым бонусам. Для того чтобы начать играть, необходимо пройти процеду AnthonyFenda: Фільми з укра"нською озвучкою AnthonyFenda: Серіали з укра"нською озвучкою AnthonyFenda: Фільми з укра"нською озвучкою AnthonyFenda: Серіали з укра"нською озвучкою AnthonyFenda: Ликвидация банкротства – это сложный и многогранный процесс, требующий внимательного подхода и детального анализа. Он начинается с определения степени финансовой несостоятельности, что позволяет понят normal: 2kost: тогда уж web3. но подождем сразу web4... kost: не пора ли страницу на web2 переработать? Rosenberg: ad: adGet thousands of clicks per month from Google, Bing and other search engines from as low as $299 per month. No SEO and no PPC. Flat fee per keyword. Sendg list of desired keywords and Ill send you ad: adI am not offering you SEO, neither PPC. This is something completely different. Just send us keywords of your interest and your website banner instantly appears nnumber one on Google and Bing sear Арик: Он давно в таком виде oneliner архив→ nitro stats До тебяпобывали: |
||
| article |
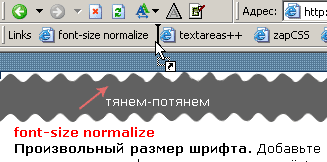
Букмарклеты: улучшаем IEЭти маленькие програмки помогут вам изменять размер шрифта на любых сайтах, отключить "крутые" цвета, и многое другое.Букмарклеты — это маленькие полезные програмки на JavaScript, которые вы можете запускать находясь на любой странице. В названии отражена их суть — bookmark — закладки, которые мы добавляем в «Избранное», applet — скрипт, «приложеньице». Перейду сразу к примерам. Наверняка большинство из нас при чтении в сети увеличивает размер шрифта — или Ctrl+прокрутка мыши или кнопочка «Размер» (добавить ее можно так: правой кнопкой по панельке где уже есть кнопки «Назад», «Вперед», «Обновить», в меню «Настройка...» ) . Но если же страница написана без использования мозга, т.е. размер шрифта задан жестко, например, 10 пикселей, то IE ничего не сможет сделать. Но многие «дизайнеры» еще более улучшают свое творение — делают задний фон зеленым, да еще красивую текстуру... В этом (и многом другом!) нам помогут букмарклеты. Как устанавливатьБукмарклет — это ссылка. Поэтому или правой кнопкой мыши «Добавить в избранное» или перетаскиваем на панельку «Ссылки» (возможно она у вас не включена — включаем правой кнопкой по панелькам, или «Вид»->»Панели инструментов»->»Ссылки»). Не обрашайте внимание на предупреждения, что это может быть опасно. Мин нет :) Названия букмарклетов (кроме первого — его больше нигде нет :), я оставил оригинальные, как они были на родных сайтах. Очевидно, что вы вполне можете их заменить, просто переименовав закладку. Вы также можете посмотреть что он делает, просто щелкнув по ссылке. Перезагрузив страницу, вы получите её в первоначальном, «не улучшеном» виде. :) Экспериментируйте! Борьба с дурной версткой: font-size normalize Произвольный размер шрифта. Добавьте себе эту ссылку, и теперь если какая-то страница не захочет увеличивать шрифт, просто вызовите её (никаких переходов не будет, просто выполнится скрипт). Бонусом идет еще одно юзабилити-улучшение — бегунок прокрутки будет прижат вплотную к правому краю. Сравните со стандартным, и подумайте, почему так удобнее :) zap colors »Черным по белому». Продолжаем борьбу с дизайнерами — вернее с теми, кто не понимает, что читать лучше всего черный шрифт на белом фоне. «А ссылки должны быть синими!» © ну вы знаете :) zap style-sheets Сброс стилевых таблиц. Еще один «undesign» — наш сайт он не приукрасит, а вот некоторым бывает оч. полезно :) Попробуйте, поймете что он делает. enlarge textareas Увеличить поля ввода. Добавляет по пять строк ко всем полям ввода за каждый клик. «» restore context menu Восстановить контекстное меню. Наверняка вас заносило на сайты, создатели которых считают, что картинки на них смотреть можно, а сохранять нельзя. Нарушение закона собственности! И вешали на вашу (!) правую кнопку мыши какой-нибудь бред «Sorry, bla-bla-bla». Теперь вас это не будет раздражать. Автор: normal 31/08/03, 19:18 n:st41n: Псиба, Normi. Думаю, это будет полезным. Псиба! [01/09/03, 10:47] KosT: Пользую MyIE последний. Вполне доволен [01/09/03, 18:10] nick: Супер! Чего только не придумаю! Век живи — век учись!!! [10/02/09, 21:55] Оставьте свои комментарии к этой статье. Нам интересно ваше мнение. |
| blogs |
||
| Бортжурнал С днем рождения, Алексей! → Door's Key Путин пообещал не ограничивать доступ → Xelan Мелочевка → n:st41n Электромобили → Vlad дерзость → |
||
| linker | ||